AFFINGER6(アフィンガー6)を購入したけど、「最初に何を設定すればいいの?」と迷っていませんか?
このページでは、初心者の方でも迷わないように、購入後すぐにやるべき初期設定9ステップを、画像付きでわかりやすく解説します。
こんな方におすすめの記事です👇
この記事はこんな人におすすめ
- アフィンガー6を買ったけど何から設定すればいいか分からない人
- 必要な設定だけを手っ取り早く済ませたい人
- 収益化を意識した初期設定のポイントを知りたい人
まずは設定だけ済ませて、あとはどんどん記事を書いていきましょう!
アフィンガー6をまだ導入してない人は↓↓↓
-

-
アフィンガー6|WordPressおすすめテーマの魅力を徹底紹介!
続きを見る
アフィンガーの初期設定「9ステップ」
当サイトも利用!
「稼ぐ」に特化したテーマ
すぐに行う設定は以下の通りです。
ずらりと大変そうですが、それぞれ3分~10分で終わります。
Google提携だけは、Googleの認証などあり時間がかかります。
アフィンガー購入までの手順はこちら
-

-
アフィンガー6の始め方ガイド|購入・ダウンロード・WordPress反映まで完全解説!
続きを見る
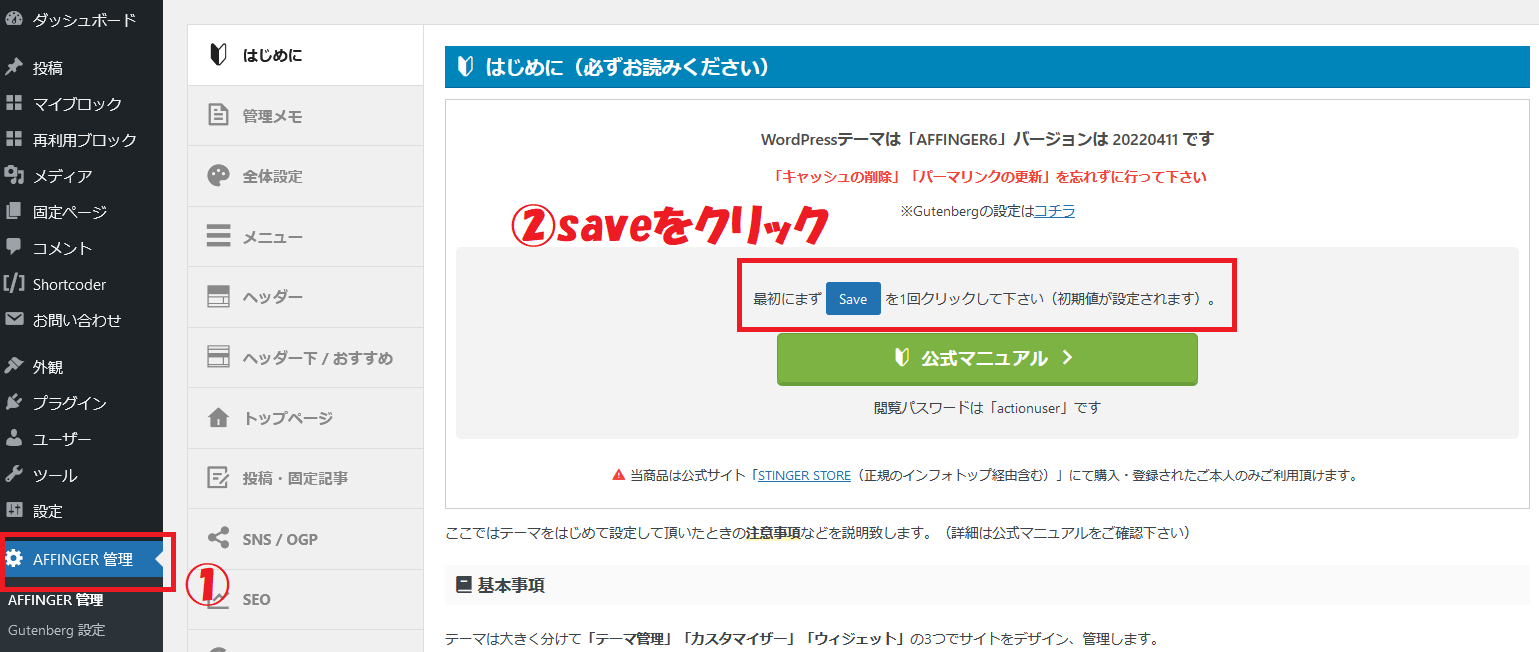
1.AFFINGER管理で初期値を設定

「AFFINGER管理」→「最初にまず”Save”を1回クリックしてください」をクリック
これでOKです。
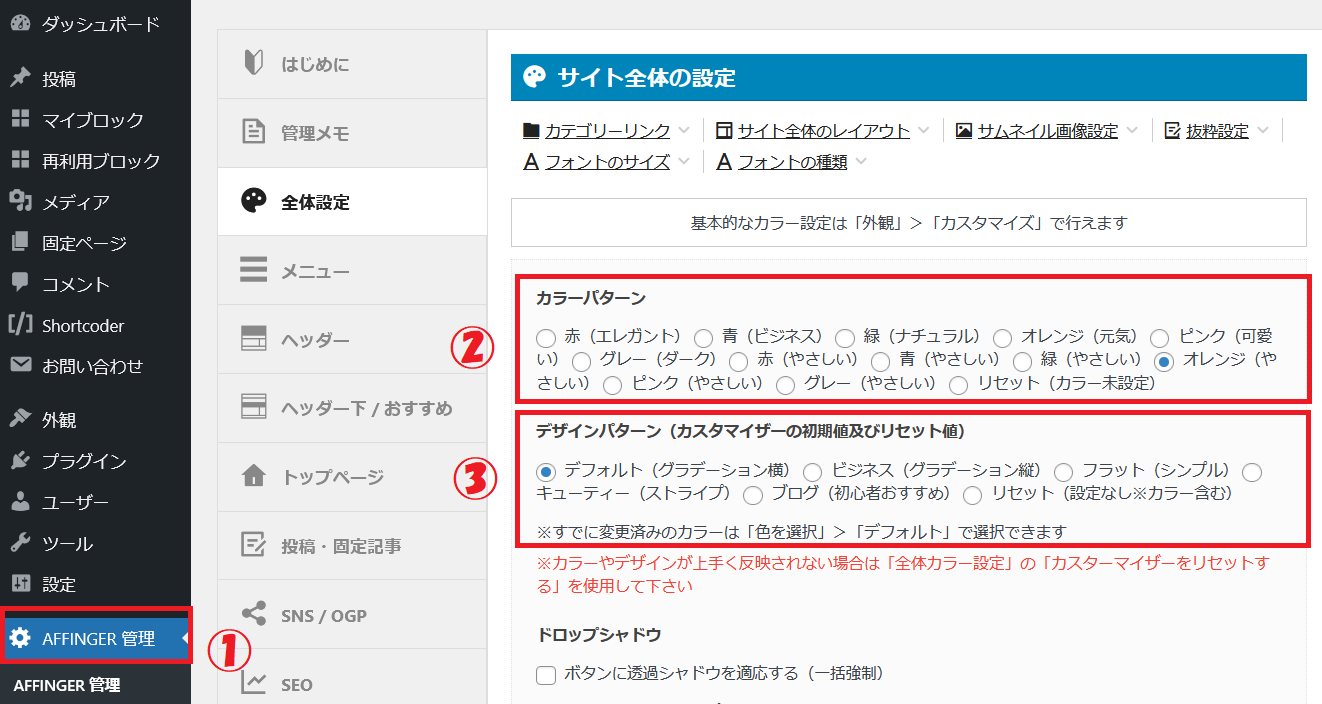
2.サイトのカラーとデザインパターンを設定

「AFFINGER管理」→「カラーパターン」→「デザインパターン」
自分好みのブログのデザインにしましょう。
こちらはいつでも変更できるので、まずは直感で選んで大丈夫です。
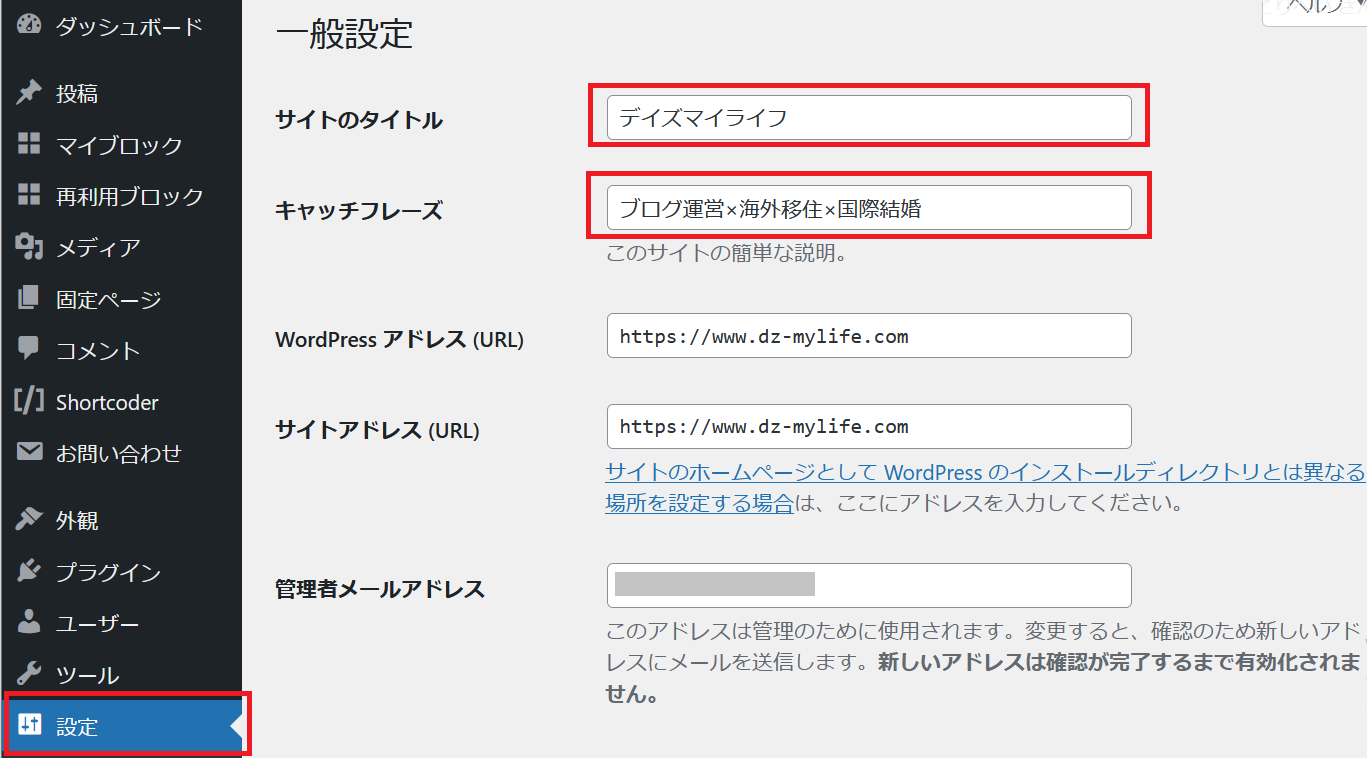
3.サイトのタイトル・キャッチフレーズの設定

「設定」→「サイトのタイトル」・「キャッチフレーズ」
サイトのタイトルとキャッチフレーズを入力。
キャッチフレーズはSEOを意識して、まずはブログのテーマを羅列でも構いません。
こちらもいつでも変更可能なので、
ブログの大枠となるテーマを決めて少しづつカスタマイズするのが良いです。
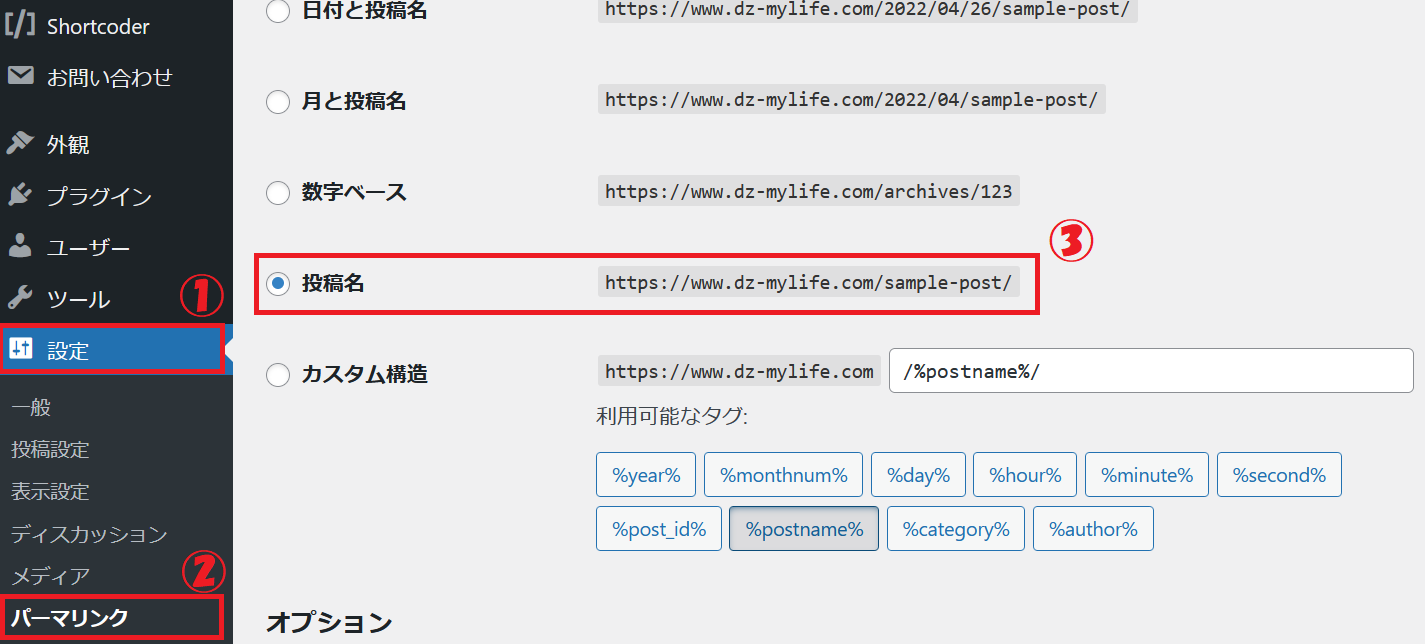
4.パーマリンクの設定

「設定」→「パーマリンク」→「投稿名」に設定
パーマリンクは各記事のページ名です。
サイトURLの次、赤い部分にあたります。
パーマリンクは非常に重要で、記事を作成してからは絶対に変更をしてはいけません。
なぜなら、パーマリンクを変更するとWEB上で違う記事の扱いとなってしまい、その記事のSEO評価がリセットされたり、今までのリンクが無効になってしまうからです。
簡単に言うと、その記事の実績がゼロになります。
そのため、初期設定でパーマリンクを投稿名にしておき、記事を作成する際に、記事名を簡単な英語にしてパーマリンクを設定しましょう。
なぜ英語名にするかというと、日本語だと外国のパソコンでパーマリンクが文字化けしてしまうからです。
投稿名にしておかないと自動で英数字のパーマリンクが生成され、つい記事毎にパーマリンクを設定するのを忘れがちになります。
パーマリンクの設定はブログ運営にあたり非常に重要なので、忘れずにしっかり設定しましょう。
5.プロフィールの設定

こちは少し工程が多いので、以下の順に沿って設定してください。
step
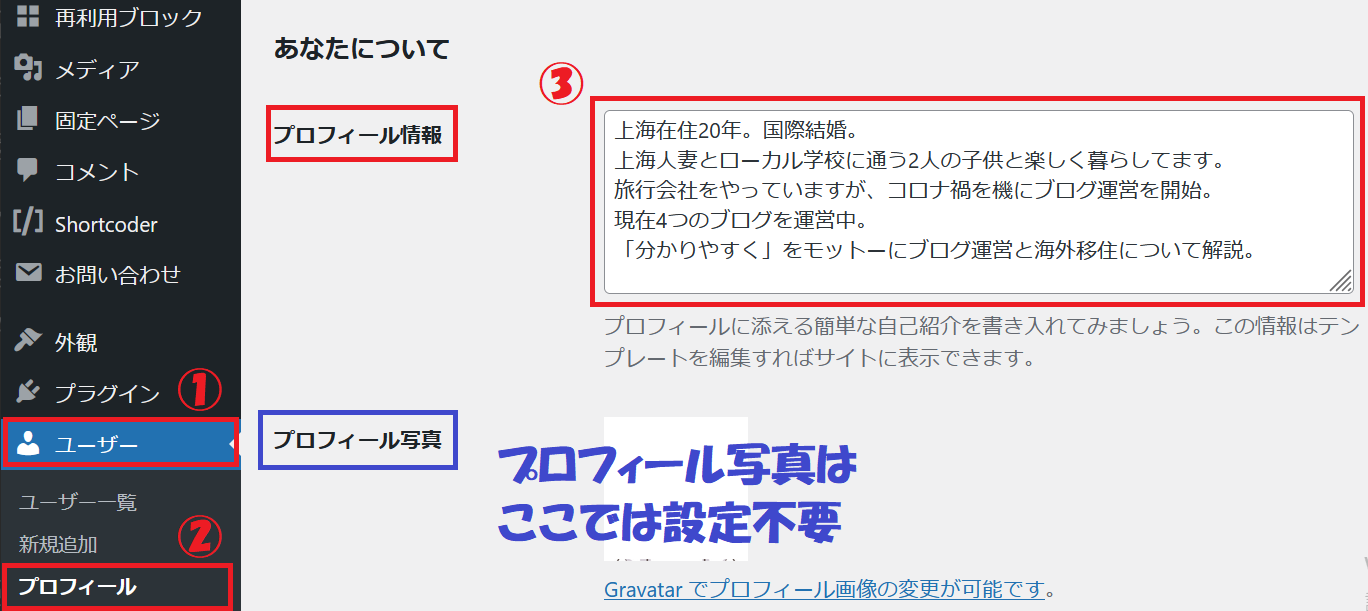
1プロフィール情報を入力
「ユーザー」→「プロフィール」→「プロフィール情報」を記載
ここでプロフィール写真の設定はGravatarに登録など面倒なので次で設定します。
step
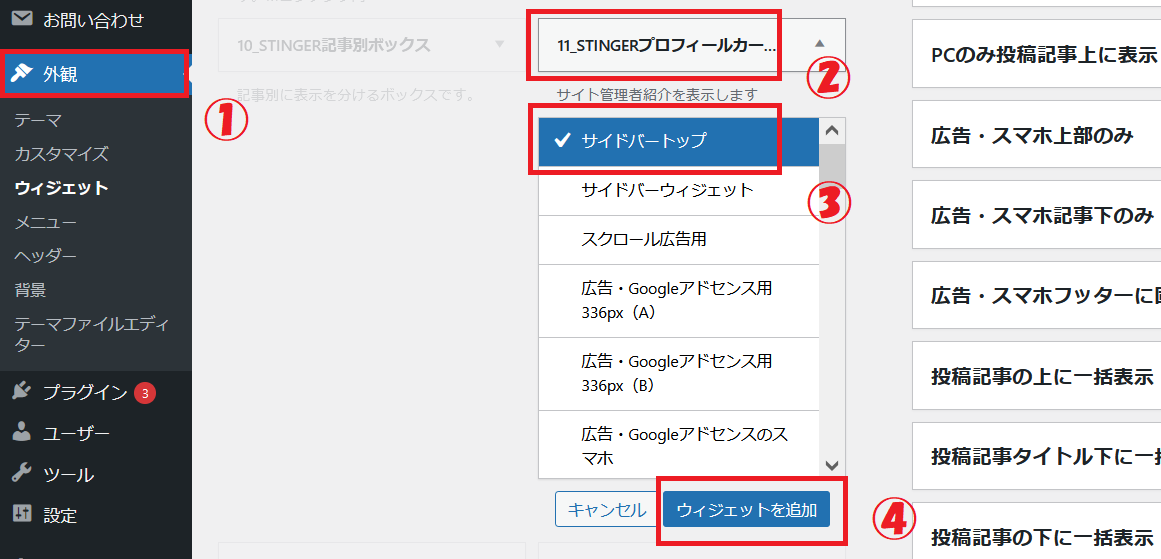
2ウィジェットでプロフィールカードを設定
「外観」→「STINGERプロフィールカード」→
「サイドバートップ」→「ウィジェットを追加」
step
3ヘッダー画像の設定
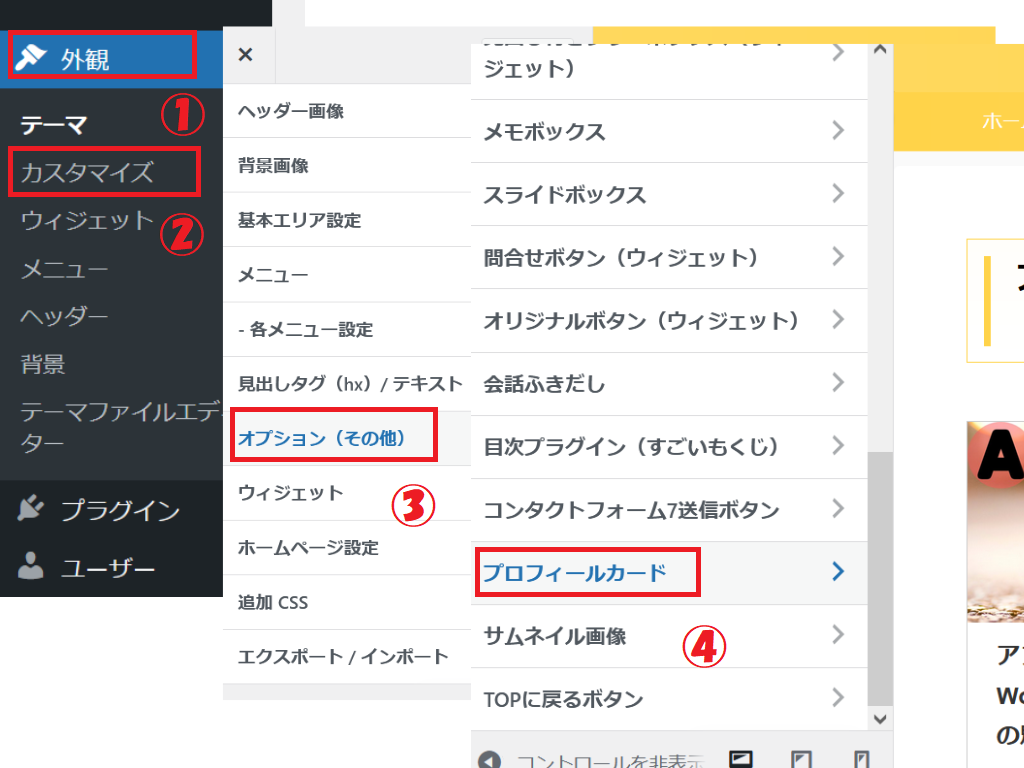
「外観」→「カスタマイズ」→(画面が変わり)
→「オプション(その他)」→「プロフィールカード」
「旧プロフィールカードに変更」のチェックをはずす。
「ヘッダー画像」を挿入。
step
4アバター画像の設定
「アバター画像」を挿入→ 終わったら「公開」を忘れずにクリック。
step
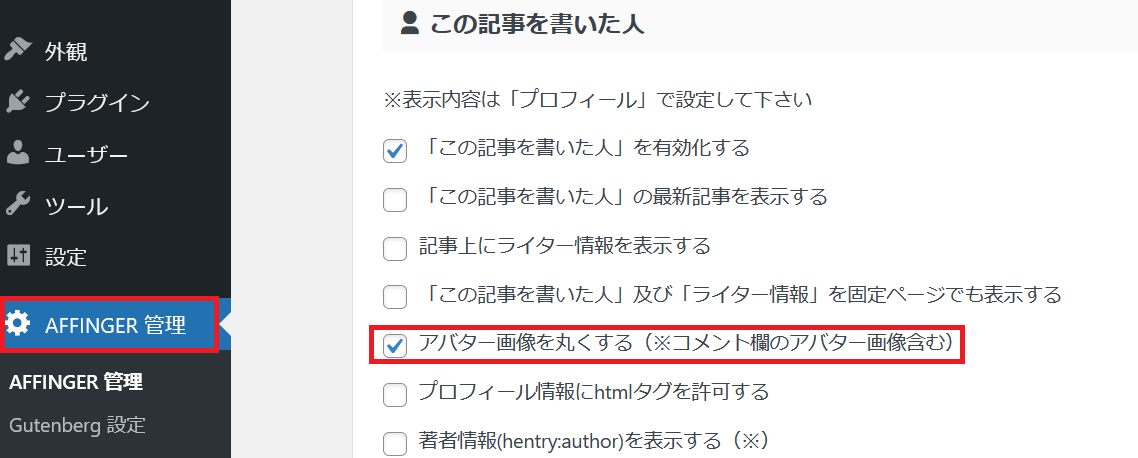
5アバター画像を丸くする
最後に「AFFINGER管理」→「投稿・固定記事」→「この記事を書いた人」
→「アバター画像を丸くする」にチェック。
できあがりはこんな感じです。
更にTwitterやインスタなどのリンクも可能なので
後から足していきましょう。
6.会話ふきだしタグの作成

アフィンガー6はタグが豊富すぎて、何を使ってよいか初めは迷います。
慣れるまでは会話ふきだしタグだけ使っていきましょう。
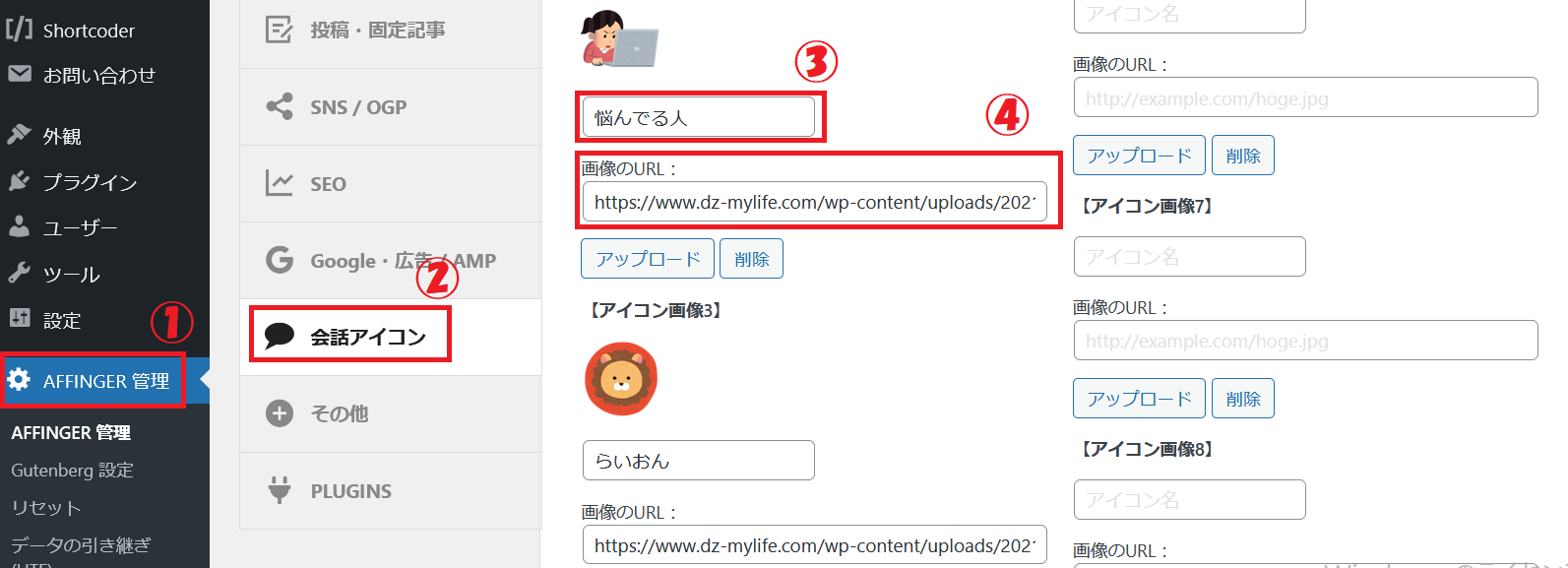
「AFFINGER管理」→「会話アイコン」
→③会話アイコンの名前を入力
→④画像のURLをコピー&テースト。URLはメディアから確認できます。
会話ふきだしアイコンは8つまで作れますが、初めは2つもあれば十分。
他のタグは記事を作成していけば徐々に使いこなせるようになります。
7.プラグインのインストール

初期設定では以下のプラグインでとりあえず大丈夫です。
初期設定に必須プラグイン
| Advanced Editor Tools | ビジュアルエディタの拡張 旧名:TinyMCE Advanced |
| Classic Editor | 旧エディター ブロックエディターに慣れたら不要 |
| Contact Form7 | お問い合わせページの作成 |
| EWWW Image Optimizer | 画像を圧縮 |
| Google XML Sitemaps | サイトマップ作成 |
| Table of Contents Plus | 目次自動作成 |
| UpdraftPlus | データのバックアップ・復元 |
各プラグインの詳細は別記事で案内します。
まずはインストールして有効化しておくだけでOK。
SEO対策として有名なプラグインAll in One SEO は不要です。
アフィンガー6に必要な機能はすべて入ってます。
8.ASPの登録

ブログで稼ぐにはアフィリエイト(ASP)の登録は必須。
どんな商品があるか知るためにも、初期設定で一緒に登録しておきましょう。
ASPについて詳しく知りたい方は以下の記事を。
もっと詳しく!
-

-
アフィリエイト|ブログ収益化に必須!初心者におすすめのASPとは?
続きを見る
9.Google連携

ブログ開設当初はアクセスは全く増えないので、アクセス分析のGoogleとの連携は急いで設定する必要はありませんが
モチベーションにもつながるので、記事作成と並行して進めましょう。
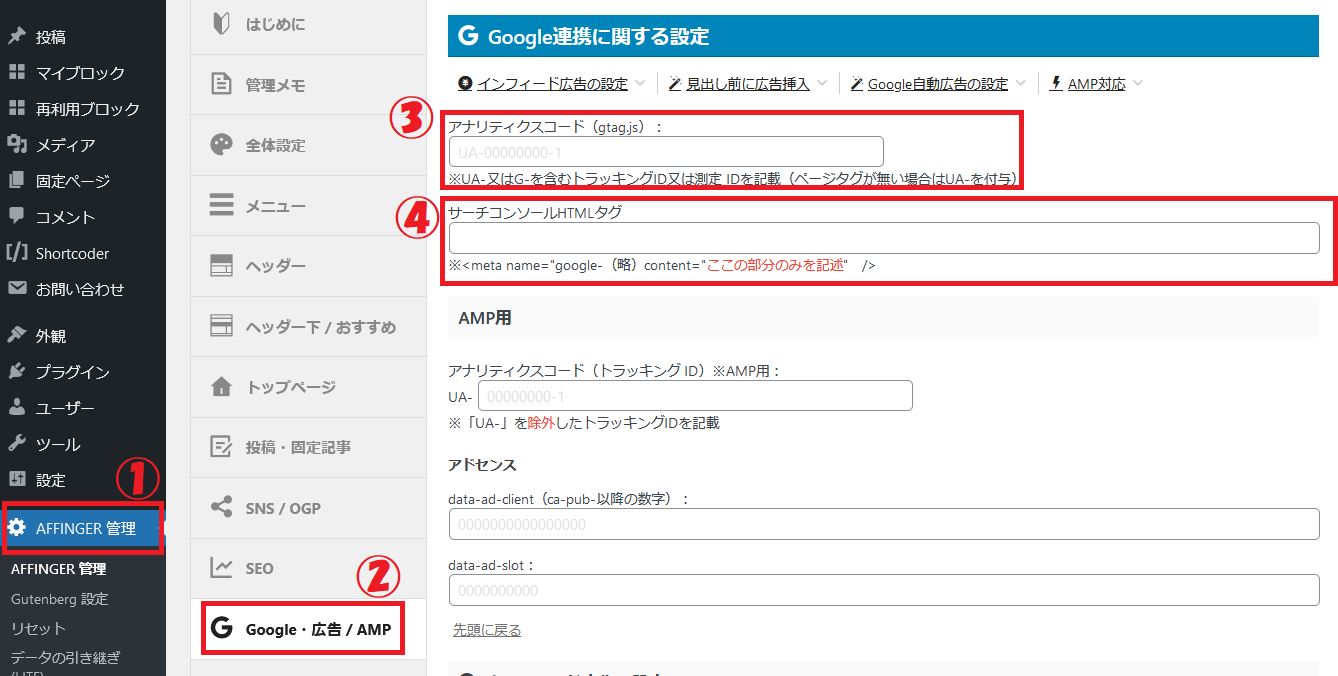
「AFFINGER管理」→「Google・広告/AMP」→
「アナリティクスコード」と「サーチコンソールHTMLタグ」を入力
アナリティクスコードとサーチコンソールの取得方法は別記事で詳しく解説します。
まとめ

いかがでしたでしょうか?
解説した初期設定は以下の通りです。
アフィンガー6の初期設定
1.AFFINGER管理で初期値を設定
2.サイトのカラーとデザインパターンを設定
3.サイトのタイトル・キャッチフレーズの設定
4.パーマリンクの設定
5.プロフィールの設定
6.会話ふきだしタグの設定
7.プラグインのインストール
8.ASPの登録
9.Googleとの連携
これだけしっかり押さえてもらえれば、しばらくは記事に集中して大丈夫です。
以上です。ありがとうございました。